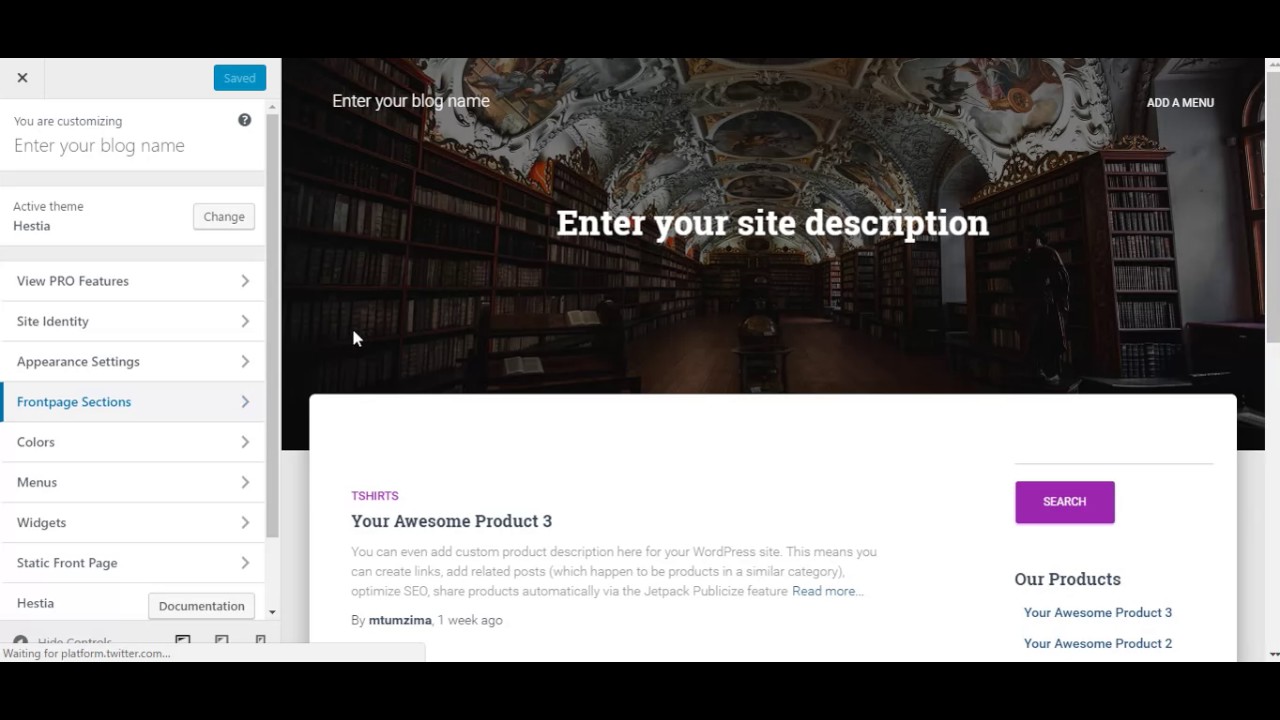
Hestia is a popular WordPress theme developed by ThemeIsle. It is a one-page theme with vast customization features, built with page builder compatibility in mind. Hestia is compatible with all major page builders in the market such as Elementor, Divi, Beaver Builder etc. It has a free version, the Pro starts at $69. Setting Up Homepage & Blog To set up the Homepage and the Blog with Hestia, you need to create new pages in your WordPress Dashboard. The first one will be a page named 'Home' (or another name by choice). The second will be a page for Blog, which will only need a page title. I am using WordPress 5.4.1 and the latest Hestia Theme. Completely baffled and frustrated. Poonam Namdev (@poonam9) 8 months, 2 weeks ago. Hi @wordpressdev2 @johnepeck. Please make sure you are using the default page template for the frontpage (It’s necessary to display the frontpage sections.
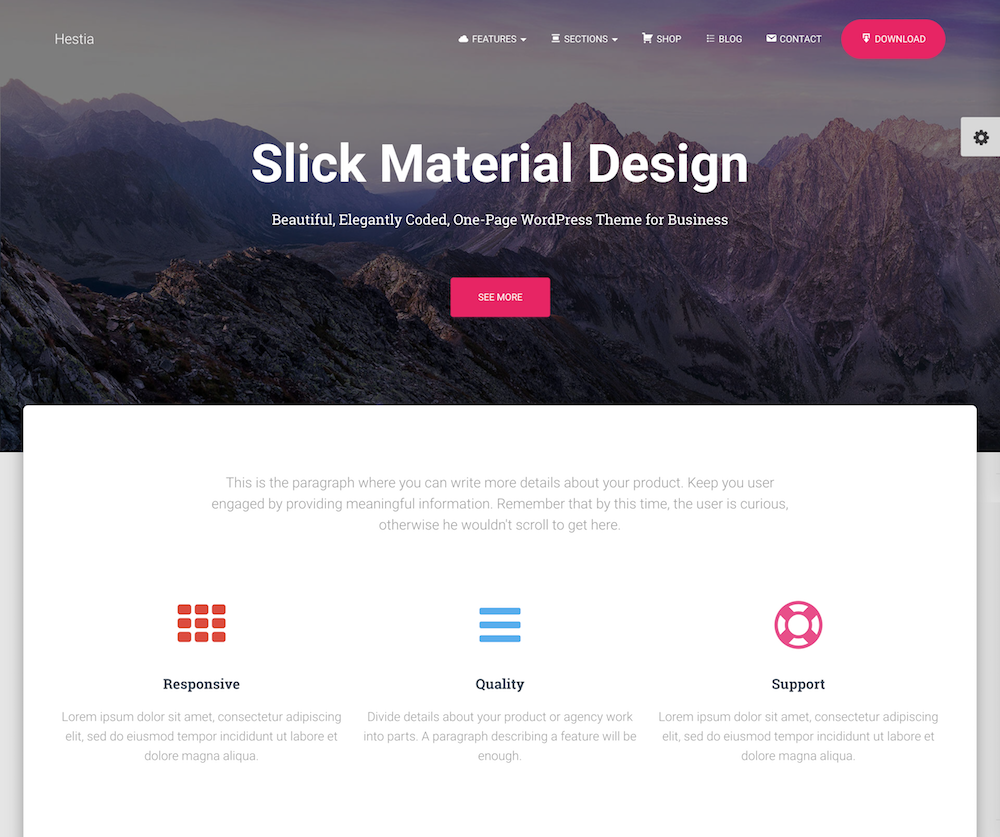
- Hestia Pro is a multipurpose WordPress theme made by the ThemeIsle team. The theme is great for startups businesses, freelancers, bloggers and ecommerce sites. As soon as you install the theme it looks like a one page template with sections dividing your content.
- Change the Big Title background image on smaller screen sizes in Hestia. Started by: lassenf. 4; 9; 2 weeks ago. Navigation bar widget not visible on mobile. Started by: distaspace. 3; 3; 2 weeks, 3 days ago. Mobile menu not working since upgrade to Hestia Pro. Started by: jimthirion. 2; 2; 1 month ago.
Hestia Theme Wordpress Tutorial
The Custom Layouts module within Hestia Pro allows you to create a section, that can be edited with the WordPress editor or Elementor and display it on the desired place of the website based on the hooks available in the theme. Such a layout can be also used as a global header/footer.
Table of content
How to create a new layout
After installing and activating the Hestia Pro theme, navigate from your Dashboard to Appearance -> Custom Layouts, and create a new one.
You can now edit it as any other post, with the desired editor.
Where to show it
From the layout settings, you can choose where do you want it to be displayed.
Header
By creating a new layout and choose the Header location, it is possible to replace the default header of the theme on all pages.
Header Location
Below are images of how the theme header will be replaced with a custom one. It is also possible to have a custom header based on the page type. This can be achieved by choosing the Header location and add the desire conditional logic - more details in this section.
Default Header
Hestia Demo
Custom Header
Page Header
By creating a new layout and choose the Page Header location, it is possible to replace the default page header of the theme on all pages.
Page Header Location
Below are images of how the default page header will be replaced with a custom one. It is also possible to have a custom header based on the page type. This can be achieved by choosing the Page Header location and add the desire conditional logic - more details in this section.
Default Page Header
Custom Page Header
By creating a new layout and choose the Footer location, it is possible to replace the default footer of the theme on all pages.
Footer Location
Below are images of how the default footer will be replaced with a custom one. It is also possible to have a custom footer based on the page type. This can be achieved by choosing the Footer location and add the desire conditional logic - more details in this section.

Default Footer
Custom Footer
404 Page
This module allows you to change the default 404 Page of the theme. This can be achieved by creating a new layout with your own version of this page and choose the 404 Page location in the Layout Settings. Below is a screenshot of how this page looks like by default.
404 Page Location
404 Default Page
Hooks
The hooks are various locations registered in the theme. You can check them on each page by using the Show Hooks button available in the admin navbar.
Those can be very helpful for adding a custom section between the ones available on the front page.
Below is an example of adding a custom section after the features section.
Conditional Display
Now that you have decided on a place on the page for the Custom Layouts, it's time to select on each page you want the Custom Layout to be displayed on.
By default, if nothing is selected the Custom Layout will apply on all pages of the site.
But if you want more control, you can add specific rules, that you can combine in order to achieve what you need.

Let's look at a few examples. These are just some cases, you can play with them by adding AND or OR rules.

a) Will apply only on WooCommerce's Shop page
b) Will apply only on the Blog page
c) Will apply on all Products single pages
d) Will apply on all pages that have the Page Builder Full Width template and only for the admin user.

How to hide a custom layout
In order to hide a custom layout click on Quick Edit and save it as a draft.
About this ThemeHestia Pro is a multipurpose WordPress theme made by the ThemeIsle team. The theme is great for startups businesses, freelancers, bloggers and ecommerce sites.
As soon as you install the theme it looks like a one page template with sections dividing your content.
Sections:
- Slider
- Pricing
- Features
- About
- Team
- Testimonials
- Subscribe
- Blog
- Contact

All of which you can enable/disable and change order.
Here are some demos of the sections and how easy and fast you can customize them
Features Section
Pricing Section
Hestia Pro pricing section
Testimonials Section
A major difference with other themes that use sections is that you can use this layout in all your pages. You can have a home page like this and any other page you need to create an interesting browsing experience for your users.
The authors chose a Material Design Kit for Bootstrap to style the template making it slick and modern.
Main Features
- Slider
- Advanced customization options
- Section re ordering
- Compatible with Elementor, Jetpack, WooCommerce,
- Updated documentation
- Great support
- Translation ready
CSS Hero can help you deeply and quickly customize the Hestia Pro Theme, solving some common issues like:
- How to customize fonts in the Hestia Pro WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Hestia Pro WordPress Theme and build background fades
- How to change colors and styles on Hestia Pro WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Hestia Pro Theme
- How to customize the footer on the Hestia Pro WordPress Theme
